WordPress Admin Menu Branden – Custom Logo
 In diesem Beitrag möchte ich dir zeigen, wie man ohne Plugins seinen WordPress Blog individuell Branden kann. Dazu findest du im folgenden ein paar kleine Snippets, die du nur in die
In diesem Beitrag möchte ich dir zeigen, wie man ohne Plugins seinen WordPress Blog individuell Branden kann. Dazu findest du im folgenden ein paar kleine Snippets, die du nur in die functions.php einfügen musst. Gegebenenfalls müssen ein paar kleine Anpassungen vorgenommen werden.
WordPress Admin Custom Icon ändern
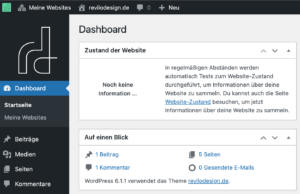
Standardmäßig siehst du im Adminbereich, im Topmenu, das WordPress Logo. Das kannst du ganz einfach gegen dein eigenes Logo tauschen. Auf den Screenshot ist es das kleine Grün hinterlegte Icon. Und so gehts:
//===============================
// !WORDPRESS ADMIN CUSTOM ICON
//===============================
function wordpress_backend_custom_icon() {
echo '
';
}
add_action('wp_before_admin_bar_render', 'wordpress_backend_custom_icon');Keine Produkte gefunden.
Keine Produkte gefunden.
WordPress Admin Custom Logo in Adminmenu
Zusätzlich, neben dem individuellen Icon, kannst du auch ein eigenes Logo ins Adminmenu hinzufügen und stylen. Als erstes rufst du die globale Funktion $menu auf und fügst ein neues Menü-Item hinzu. Anschließend kannst du auf die class custom-adminmenu-logo zugreifen und ein Logo hinzufügen.
//===============================
// !WORDPRESS ADMIN CUSTOM ICON
//===============================
function wordpress_backend_custom_logo() {
global $menu;
$url = get_bloginfo ('url');
$menu[0] = array( get_bloginfo ('name'), 'read', $url, 'custom-adminmenu-logo', 'custom-adminmenu-logo');
echo '';
}
add_action('admin_menu', 'wordpress_backend_custom_logo');WordPress Individuelles Logo in wo-admin

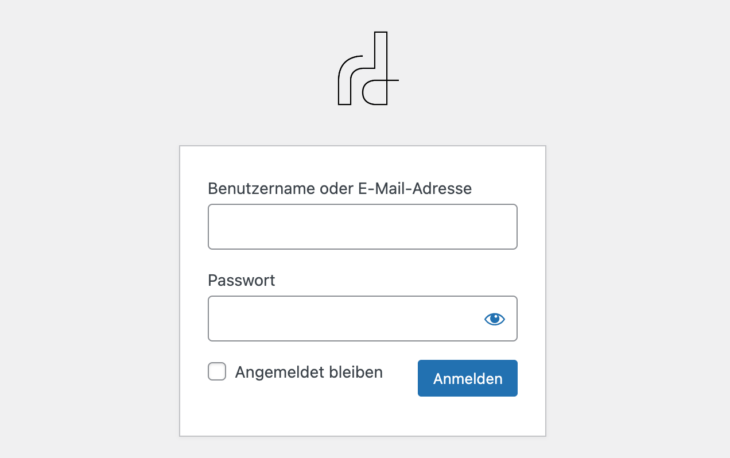
Natürlich kann man auch das Logo über den Login-Feldern auf der wp-admin Seite individuell anpassen. Was jedoch viel wichtiger als der individuelle Look der wp-admin Page ist die wp-admin durch ein htpasswd zu schützen.
//===============================
// !WORDPRESS ADMIN CUSTOM ICON
//===============================
function wordpress_login_custom_logo() {
echo '';
}
add_action('login_head', 'wordpress_login_custom_logo');Ich hoffe ich konnte euch helfen und zeigen wie einfach man seinen WordPress Blog individuell branden kann und das alles ohne Plugins. Ich werde den Beitrag in Zukunft sicherlich erweitern.
Keine Produkte gefunden.



Hallo Oli, erstmal vielen vielen Lieben Dank Dir. Das mit dem Admin Menu Branden – Custom Logo finde ich spitze.
Gibt es den noch eine Möglichkeit das wenn man mit der Maus drüber fährt keine Hoverfunktion wie bei den Menü Links unterhalb erscheint ? Und das wenn man draufklickt nichts passiert ? Momentan werde ich da noch weitergeleitet