SVG Signatur Animation – Unterschrift animieren
In diesem Beitrag möchte ich Euch zeigen, wie Ihr svg Unterschriften animieren könnt. Voraussetzung ist natürlich ein Vektorbasiertes Grafikprogramm wie Adobe Illustrator.
- HTML
- CSS
svg {
width: 500px;
height: 300px;
display: table;
margin: -50px auto 0 auto;
}
path {
fill: none;
stroke: #65DE89;
stroke-width: 5;
stroke-linecap: round;
stroke-linejoin: round;
stroke-miterlimit: 10;
}
path.path-1 {
stroke-dasharray: 279.64727783203125;
animation: dash1 3s linear forwards;
}
path.path-2 {
stroke-dasharray: 39.8659782409668;
animation: dash2 3s linear forwards;
}
path.path-3 {
stroke-dasharray: 14.734247207641602;
animation: dash3 3s linear forwards;
}
path.path-4 {
stroke-dasharray: 399.31231689453125;
animation: dash4 3s linear forwards;
}
path.path-5 {
stroke-dasharray: 95.3436279296875;
animation: dash5 3s linear forwards;
}
path.path-6 {
stroke-dasharray: 286.5987548828125;
animation: dash6 3s linear backwards;
}
@keyframes dash1 {
0% {
stroke-dashoffset: 279.64727783203125;
}
20% {
stroke-dashoffset: 0;
}
}
@keyframes dash2 {
0%, 21% {
stroke-dashoffset: 39.8659782409668;
}
27% {
stroke-dashoffset: 0;
}
}
@keyframes dash3 {
0%, 28% {
stroke-dashoffset: 14.734247207641602;
}
30% {
stroke-dashoffset: 0;
}
}
@keyframes dash4 {
0%, 31% {
stroke-dashoffset: 399.31231689453125;
}
59% {
stroke-dashoffset: 0;
}
}
@keyframes dash5 {
0%, 60% {
stroke-dashoffset: 95.3436279296875;
}
69% {
stroke-dashoffset: 0;
}
}
@keyframes dash6 {
0%, 70% {
stroke-dashoffset: 286.5987548828125;
}
100% {
stroke-dashoffset: 0;
}
}Keine Produkte gefunden.
1. SVG Grafik erstellen
Als erstes habe ich die Unterschrift ganz analog auf ein Blatt Papier geschrieben, abfotografiert und anschließend in Adobe Illustrator hochgeladen.

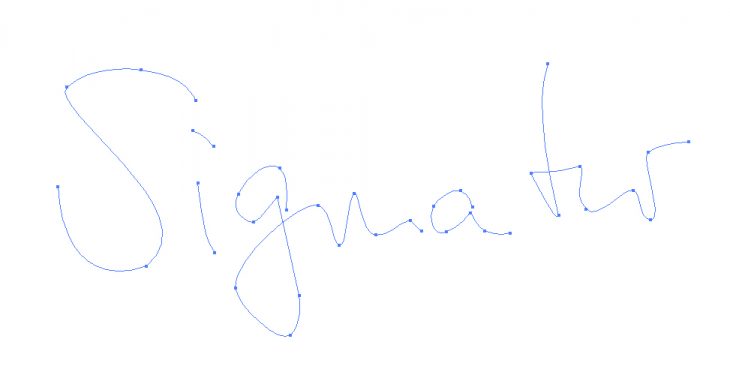
Danach habe ich angefangen die Unterschrift mit Pfaden nachzumalen, was am Ende in etwa so aussah.

Abschließend habe ich die Datei als .svg abgespeichert.
2. SVG Code aufräumen
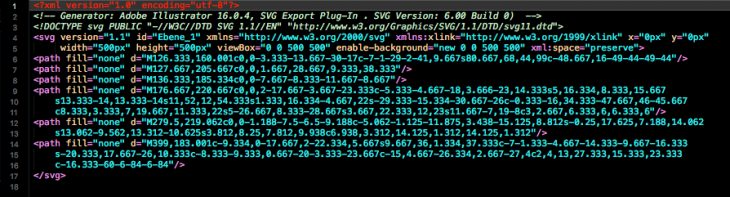
Nun öffnet Ihr die SVG Datei in einem Editor Eurer Wahl. Ihr solltet nun die Struktur des SVG sehen. Je nach Anwendung und je nachdem wie du die Datei gespeichert hast, siehst du ein svg Element mit etwas Hokuspokus davor. In meinem Fall sehen die Elemente ungefähr so aus:

Die ganzen zusätzlichen Informationen kannst du der Übersichts halber entfernen. Wenn Sie sich dich nicht stören kannst Du sie auch drin lassen.
3. Klassen hinzufügen
Als nächstes fügen wir dem svg eine ID und den path Klassen hinzu. Die benötigen wir später für die Ermittlung der Pfadlänge und für die Animationen. In meinem Fall würde es so aussehen.
Keine Produkte gefunden.
Die anderen SVG Attribute
Natürlich wäre es schön, wenn das svg immer so aufgeräumt aussehe. Dies ist aber nicht der Fall, denn die Koordinaten sind wichtig und dürfen nicht entfernt werden. Also muss alles, was zwischen d="" steht, beibehalten werden.
Jedoch können wir die restlichen Parameter entfernen und in unsere .css Datei speichern. Dazu zählen unter anderem:
fillstrokestroke-widthstroke-linecapstroke-linejoinstroke-miterlimit
Die Styles könnten dann wie folgt aussehen:
path {
fill: none;
stroke: #65DE89;
stroke-width: 5;
stroke-linecap: round;
stroke-linejoin: round;
stroke-miterlimit: 10;
}Der etwas aufgeräumte SVG Code:
Meine Unterschrift ist zwar noch nicht animiert, sieht aber schon so aus:
- HTML
- CSS
svg {
width: 500px;
height: 300px;
display: table;
margin: -50px auto 0 auto;
}
path {
fill: none;
stroke: #65DE89;
stroke-width: 5;
stroke-linecap: round;
stroke-linejoin: round;
stroke-miterlimit: 10;
}4. Ermitteln der Path Länge
Für die spätere Animation benötigen wir die Länge der einzelnen Pfade. Der Folgende Code sollte Euch in den Developer Tools Eures Browsers die Pfadlänge anzeigen:
var path1 = document.querySelector('.path-1');
var length1 = path1.getTotalLength();
console.log('path 1: ' + length1);
var path2 = document.querySelector('.path-2');
var length2 = path2.getTotalLength();
console.log('path 2: ' + length2);
var path3 = document.querySelector('.path-3');
var length3 = path3.getTotalLength();
console.log('path 3: ' + length3);
var path4 = document.querySelector('.path-4');
var length4 = path4.getTotalLength();
console.log('path 4: ' + length4);
var path5 = document.querySelector('.path-5');
var length5 = path5.getTotalLength();
console.log('path 5: ' + length5);
var path6 = document.querySelector('.path-6');
var length6 = path6.getTotalLength();
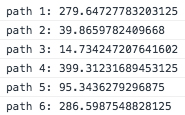
console.log('path 6: ' + length6);Meine Pfade haben dien folgenden Längen:

- path 1: 279.64727783203125
- path 2: 39.8659782409668
- path 3: 14.734247207641602
- path 4: 399.31231689453125
- path 5: 95.3436279296875
- path 6: 286.5987548828125
5. Animation beginnen
In Eurer .css Datei legt Ihr nun die einzelnen Klassen Eurer Pfade an und übergibt die Pfadlänge, die wir in Schritt 4 ermittelt haben, dem Wert stroke-dasharray:. Außerdem legt Ihr mit animation: die Dauer der Animation, die Richtung, die Art und die keyframes-Regel fest. Dies sollte in etwa so aussehen. Beachtet, dass die Keyframes eine eindeutige ID bekommen und nicht doppelt verwendet werden.
path.path-1 {
stroke-dasharray: 279.64727783203125;
animation: dash1 3s linear forwards;
}
path.path-2 {
stroke-dasharray: 39.8659782409668;
animation: dash2 3s linear forwards;
}
path.path-3 {
stroke-dasharray: 14.734247207641602;
animation: dash3 3s linear forwards;
}
path.path-4 {
stroke-dasharray: 399.31231689453125;
animation: dash4 3s linear forwards;
}
path.path-5 {
stroke-dasharray: 95.3436279296875;
animation: dash5 3s linear forwards;
}
path.path-6 {
stroke-dasharray: 286.5987548828125;
animation: dash6 3s linear backwards;
}Im nächsten Schritt stellen wir den Start- & Endpunkt der einzelnen Pfade ein. Zunächst müssen allerdings erneut die einzelnen Pfadlängen im stroke-dashoffset: hinterlegt werden.
Nun muss festgelegt werden wann jeder Pfad beginnen soll und wann zu Ende sein soll. Stellt Euch dazu die gesamte Animation als eine Linien vor. Diese Linie ist 100% lang und nun müssen die einzelnen Pfade einen prozentualen Teil dieser 100% abbekommen. Je länge die Pfadlänge, desto größer sollte der Wert auch sein. Sind alle Pfade gleichlang, so sollten Sie auch den gleichen Wert erhalten.
Um einen schönen Schreibfluss zu erzielen starte ich daher den nächsten Frame erst, wenn der vorige beendet wurde. Ich erstelle sogar eine „künstliche“ Pause, indem ich die Animation immer einen Prozent dazwischen pausieren lasse.
In meinem Fall sieht die Animation der svg Unterschrift so aus:
@keyframes dash1 {
0% {
stroke-dashoffset: 279.64727783203125;
}
20% {
stroke-dashoffset: 0;
}
}
@keyframes dash2 {
0%, 21% {
stroke-dashoffset: 39.8659782409668;
}
27% {
stroke-dashoffset: 0;
}
}
@keyframes dash3 {
0%, 28% {
stroke-dashoffset: 14.734247207641602;
}
30% {
stroke-dashoffset: 0;
}
}
@keyframes dash4 {
0%, 31% {
stroke-dashoffset: 399.31231689453125;
}
59% {
stroke-dashoffset: 0;
}
}
@keyframes dash5 {
0%, 60% {
stroke-dashoffset: 95.3436279296875;
}
69% {
stroke-dashoffset: 0;
}
}
@keyframes dash6 {
0%, 70% {
stroke-dashoffset: 286.5987548828125;
}
100% {
stroke-dashoffset: 0;
}
}Zum besseren Verständnis splitte ich meine Signatur noch einmal in die sechs Einzelteile auf. Der erste Wert ist der Buchstabe oder die Buchstabengruppe. Der zweite Wert zeigt den Beginn der Animation und der letzte Wert definiert den Endpunkt.
- S / 0% / 20%
- i / 21% / 27%
- i-Punkt /28% / 30%
- gn / 31% / 59%
- a / 60% / 69%
- tur / 70% / 100%



Sehr sehr hilfreich und ganz toll erklärt, vielen Dank !!!
Hey Matth,
danke für die lieben Worte. Das freut mich 😉
LG Oli