
Instagram Beiträge in eigene Webseite einbinden & Instagram Access Token erstellen
Update: Da Instagram seine API umgestellt hat funktioniert die Anleitung leider nicht mehr. Hier findest du eine neue Anleitung, wie du die Instagram API mit Facebook erstellen kannst.
- HTML
- JS
- CSS
<div id="instafeed-link" class="instafeed"></div>
var userFeedLink = new Instafeed({
get: 'user',
userId: '6827182071',
accessToken: '6827182071.86b0ed6.1508f93611f341ba980d3da778cecbd7',
template: '',
target: 'instafeed-link'
});
userFeedLink.run();
div.instafeed {
width: 100%;
margin: 0 0 0 0;
display: flex;
justify-content: flex-start;
flex-wrap: wrap;
padding: 20px;
}
div.instafeed div.post {
margin: 0 2.5% 10px 2.5%;
position: relative;
width: 20%;
}
div.instafeed div.post div.metas {
width: 100%;
display: inline-block;
}
div.instafeed div.post div.metas span {
link-height: 20px;
width: 100%;
display: inline-block;
font-size: 12px;
}
In diesem Beitrag zeige ich, wie Ihr Eure letzten Instagram Beiträge auf die eigene Webseite postet.
1. Download der Instafeed.js
Als erstes müsst Ihr euch die Instafeed.js downloaden und diese anschließend in Eure Webseite einbinden.
2. Ausgabe der Instagram Feeds definieren
Nun muss ein Div mit der ID instafeed an die Stelle im Template kopiert werden, wo die Ausgabe der Instagram Bilder stattfinden soll.
<div id="instafeed"></div>
Die ID kann verändert werden, indem Ihr den Parameter target: 'meineID' dem folgenden Javascript anfügt. Standardmäßig wird die ID instafeed gesucht.
3. Auslesen der eigenen letzten Instagram Beiträge
Den folgenden Code kopiert Ihr in Euren Footer:
var userFeed = new Instafeed({
get: 'user',
userId: '6827182071',
accessToken: '6827182071.86b0ed6.1508f93611f341ba980d3da778cecbd7',
template: ' <img src="{{image}}" alt="alt-text" />',
limit: 20
});
userFeed.run();
Wer die Ausgabe des template modifizieren möchte, der findet hier eine Reihe von Shortcodes die er verwenden kann.
4. Die eigene Instagram ID herausfinden
Nun müsst die eigene Instagram User-ID herausfinden. In meinem Fall ist es die ID 6827182071
5. Instagram Access Token erstellen
Um einen Instagram Access Token zu erstellen müsst Ihr die folgenden Schritte ausführen
Schritt 1: Neuen Client erstellen
- Besucht die Instagram Developer Webseite
- Klickt auf
Manage Clientsund fügt einen neuen Client hinzu- Application Name: Gib dem Client einen Namen um ihn später schneller finden zu können
- Description: Beschreibung des Clients
- Company Name: Optional
- Website URL: Die Url auf der der User später weitergeleitet werden soll
- Contact email: hinterlegte Kontakt-E-Mail Adresse bei eventuellen Problemen
Details
- Disable implicit OAuth: Entfernt das Häkchen
Security
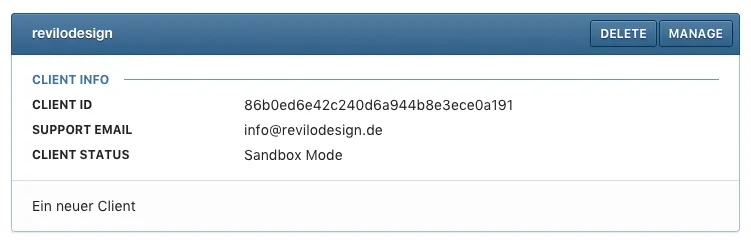
So sollte Euer Neu erstellter Instagram Client aussehen.

Schritt 2: App/Client Autorisieren
Auf dem Weg zu den Instagram Post auf der eigenen Webseite muss der erstelle Client noch Autorisiert werden. Dazu kopiert Ihr den folgenden Code in einen neuen Tab und tauscht CLIENTID und REDIRECTURL mir Euren Daten ein.
https://instagram.com/oauth/authorize/?client_id=CLIENTID&redirect_uri=REDIRECTURL&response_type=token
In meinem Fall würde das so aussehen
https://instagram.com/oauth/authorize/?client_id=86b0ed6e42c240d6a944b8e3ece0a191&redirect_uri=https://www.revilodesign.de&response_type=token
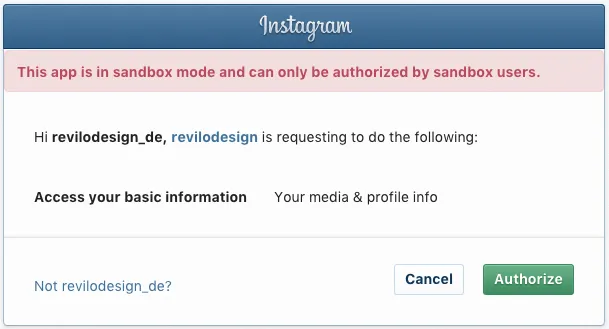
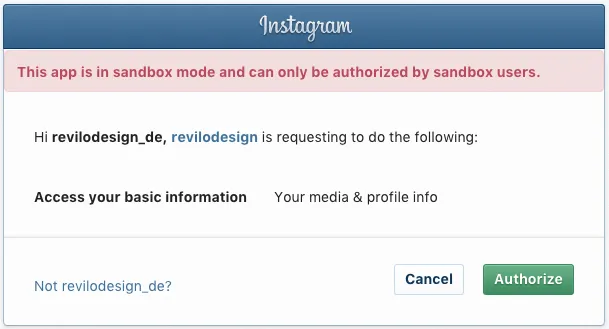
Wenn Ihr Eure Daten richtig eingeben habt, dann solltet Ihr nachdem Ihr Enter gedrückt habt, folgende Grafik sehen.

Hinweis: Die rote Zeile mit dem Hinweis „This app is in sandbox mode and can only be authorized by sandbox users.“ könnt Ihr ignorieren, da Sie nur für App’s interessant sind. Um eigene Instagram Beiträge auf der eigenen Webseite anzeigen zu lassen reicht auch der Sandbox Mode.
Nun klickt Ihr auf Authorize und dann solltet Ihr in Eurem Browser eine ähnliche Url wie meine sehen:
https://www.revilodesign.de/#access_token=6827182071.86b0ed6.1508f93611f341ba980d3da778cecbd7
Alles hinter https://www.revilodesign.de/#access_token= ist Eurer Instagram Access Token. Diesen kopiert Ihr und fügt Ihn in Euren Javascript Code ein.
Nun sollten Eure letzten Instagram Beiträge auf eurer Webseite angezeigt werden.
Wie zeige ich meinen Instagram-Feed mit PHP auf der Website an?
Neben der Möglichkeit die Instagram Beiträge via Javascript in die Webseite einzubinden gibt es auch die Möglichkeit die Beiträge von Instagram via PHP in die Webseite einzubinden und genau das zeige ich euch im folgenden Abschnitt:
Auslesen der Instagram API
Erstellt zunächst einen Instagram Access Token und fügt ihn anschließend bei $access_token ein. Unter $photo_count könnt Ihr definieren wie viele Posts angezeigt werden sollen. Anschließend wird der $json_link erstellt
$access_token = '6516459246.aef0a9a.1c38cb1a62894b28862283355d45e7ca';
$photo_count = 20;
$json_link = 'https://api.instagram.com/v1/users/self/media/recent/?';
$json_link .= 'access_token=' . $access_token . '&count=' . $photo_count . '';
Daten via file_get_content auslesen
Nun holt Ihr euch die Daten via file_get_contents(). Da es sich beim Rückgabewert um ein json handelt müsst Ihr es noch mit json_decode() in ein array umwandeln.
$obj = file_get_contents($json_link);
$obj = json_decode($obj, true, 512, JSON_BIGINT_AS_STRING);
Instagram Daten mit php anzeigen
Nun habt Ihr die Instagram Posts via PHP ausgelesen und könnt Sie nun mittels der foreach() auslesen und in eure Webseite einbinden.
foreach ( $obj['data'] as $post ) {
var_dump( $post );
}
17 Kommentare
Schreibe ein Kommentar zu Instagram Beiträge in eigene Webseite einbinden & Instagram Access Token erstellen



Funktionier super! Mich würde dennoch mal interessieren, wie und ob man die Qualität der Bilder hochschrauben kann! 🙂
Hallo Silas,
du kannst Dir 3 verschiedene Größen wiedergeben lassen:
thumbnail (default) – 150×150
low_resolution – 306×306
standard_resolution – 612×612
Einfach die folgende Zeile unter limit (Punkt 3) hinzufügen
resolution: ’standard_resolution‘
So bekommst du Bilder in einer höheren Qualität. Ich hoffe ich konnte helfen.
Lg Oli
Ich musste noch folgendes ausführen:
https://api.instagram.com/oauth/authorize/?client_id=CLIENTID&redirect_uri=REDIRECT-URI&response_type=code&scope=public_content
Wie schaff ich es, per css oder so, alle Bilder (ich hab ein Limit von 4 eingestellt) in eine Reihe hintereinander zu bekommen, sodass sie einmal die ganze Breite des Bildschirmes einnehmen?
Hi Momixx,
ich würde an deiner Stelle mit display: flex arbeiten. Ich habe mal kurz ein paar Zeilen css geschrieben. Dürften funktionieren, müssen aber noch angepasst werden. (ungetestet).
.main {
display: flex;
flex-wrap: nowrap;
justify-content: space-between;
align-content: stretch;
align:items: stretch;
}
.main .box {
flex-basis: 0;
flex-grow: 1;
}
.main .box+.box {
margin-left: 24px;
}
Lg Oli
Hi Oli,
Hast du vielleicht eine Idee wie ich im WSC 3.1 von Woltlab die zum laufen bekomme?
der meckert immer über die doppel Klammern in der anforderung – {{link}} {{comments}} etc.
Das Board benutzt schon jquery, hatte wohl gelesen das man eine leertaste zwischen die Klammern und Text nutzen soll,
alle nichts gebracht. werde noch wahnsinnig :p
Lass ich das über eine normale html laufen geht alles nach deiner Beschreibung.
Wollte das las PHP auch includen hmmm rate mal, oder ich raffs nicht :p
Oder (auch alternative) eine Idee wieso ich mit dem PHP code nur text bekomme?
Also alle Anforderung kommen als Text auf die Seite.
als Beispiel:
[„images“]=> array(3) { [„thumbnail“]=> array(3) { [„width“]=> int(150) [„height“]=> int(150) [„url“]=> string(187) „https://scontent.cdninstagram.com/vp/2747949484884jhh4gg/t51.2885-15/e35/s150x150/iuufiefwfw_frefwf_wfwfwf_n.jpg?_nc_ht=scontent.cdninstagram.com“ } [„low_resolution“]=> array(3) { [„width“]=> int(320) [„height“]=> int(320) [„url“]=> string(187) „https://scontent.cdninstagram.com/vp/fwnfnrerejnger/hbhb(kjbjkb/6D0E/t8767685-15/e35/s320x320/65566767_665675_77676860_n.jpg?_nc_ht=scontent.cdninstagram.com“ }
(Text leicht abgeändert)
Danke schonmal im voraus für eventuelle Hinweise
Gruß
Mike
Hi Mike,
leider kenne ich mich mit Woltlab und anderen Foren Software so mal gar nicht aus. Bisher habe ich Foren immer gemieden. Daher konnte ich auch nur ein bisschen googlen, was du sicherlich auch schon zu genüge getan hast.
Der Thread scheint mir aber sinnvoll zu sein: cls-design.com/community/thread/3618-php-code-in-templates-verwenden/
Wieso es bei dir nur als Plaintext ausgegeben wird kann ich nicht verstehen. Vielleicht liegt es daran, das aus Sicherheitsgründen nicht alle PHP-Funktionen erlaubt sind.
Ich würde an deiner Stelle eine PHP-Datei includen, in der du nur ausgibst und schaust was passiert. Wenn dies funktioniert würde ich die Instagram-PHP Datei leer machen und Stück für Stück füllen und schauen, ab wann Woltlab nur noch Text ausgibt.
Sorry – Ich weiß ich konnte nicht wirklich helfen, aber vielleicht einen neuen Denk-Impuls geben.
Lg Oli
Hallo Oli,
ich möchte mich für das tolle Script und die Anleitung bedanken. Es funktioniert super!
Hallo Claudia,
freut mich zu lesen und vielen Dank für dein Kommentar.
Lg Oli
Hallo Oli
Gibt es eine Möglichkeit mehr als 20 Bilder anzuzeigen?
Gruss
Thomas
Hi Thomas,
das Limit kannst du unter „limit: “ ändern. Ich glaube mich aber zu erinnern, dass die Api auf maximal 20 Posts kastriert ist. Habe eben auch ein bisschen gegoogelt und die Antworten decken sich.
Tut mir leid. Ich habe leider keine andere Lösung mehr als 20 anzeigen zu lassen.
Lg Oli
Hi Oli,
ich glaube die Anleitung ist jetzt veraltet, da Instagram die Registrierung neuer Clients nicht mehr zulässt.
Hey Stefan,
du hast recht. Hab mir mal die neue Anleitung angeschaut. Hat sich ganz schön verändert. Schaut jetzt sehr viel komplizierter aus. Muss ich mich wohl zeitnah mit beschäftigen und die Anleitung updaten. Aber so wie ich mich kenne erst dann, wenn der erste Kunde anruft und dann mit Druck 🙂 Klassiker
Lg Oli
Servus Oli,
ich habe kürzlich ein Instagram Backup meines Accounts angefordert. Das sind insgesamt ein paar Megabyte…die Bilder etwa 50Kilobyte ohne Text des Posts und Hashtags. Dabei haben ja die Einzelbilder schon mind. 10MB pro Posting.
Ist es möglich, sich die kompletten Instagram-Beiträge(Bild, Text, #) mit einem Skript in WordPress Blog-Einträge umzuwandeln?
Danke im Voraus
Philipp aka @chili.heads
Hey chili.heads,
das ist schon sehr speziell. Ich brauchte sowas in der Art noch nicht. Daher kann ich dir da nicht helfen. Aber ich denke da müsste man schon etwas aufwendigeres suchen oder schreiben. Tut mir leid.
Lg Oli
Hi,
hast du auch ein Code Beispiel, wie man Bilder per Hashtag in eine Website integrieren kann?
VG
Hi Saftyfirst,
leider nicht aus dem Stehgreif. Tut mir leid.
Lg Oli