In drei einfach Steps: Target blank im WordPress Menü Link einbauen
Mit WordPress kann man unter Design ganz einfach eigene Menüs erstellen. Dabei bietet WordPress standardmäßig auch die Möglichkeit individuelle Links hinzuzufügen. In einen meiner Kundenaufträge wollte ich einen externen Link ins Header Menü einfügen. Dieser sollte sich aber mit target=“_blank“ in einem neuen Tab öffnen. Doch standardmäßig wird einem nicht angezeigt „Link in einen neuen Tab öffnen“. Also musste ich mir die Frage stellen:
Wie füge ich im WordPress Menü einen externen Link ein target=“_blank“ hinzu?
Die Lösung ist so naheliegend und manchmal doch so fern. Ich hatte erst überlegt via jQuery dem Link das Attribut target=“_blank“ hinzuzufügen. Doch das wäre mit Kanonen auf Spatzen schießen, denn WordPress liefert schon eine Lösung – man muss sie nur kennen und finden.
Ganz einfach: So baust du in WordPress Menü Link ein target blank ein
In nur 3 kurzen Steps fügst du automatisch target blank deinen externen Links hinzu und öffnest somit alle Links in einem neuen Tab.
Step 1:
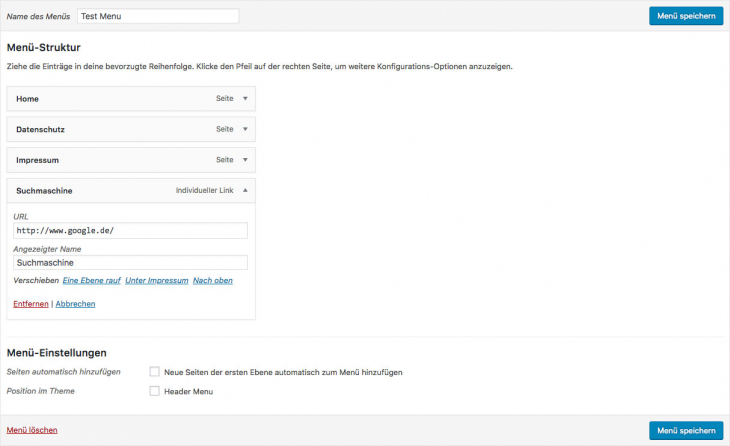
Erstelle ein neues Menü unter Design > Menüs im WordPress Backend.

Keine Produkte gefunden.
Step 2:
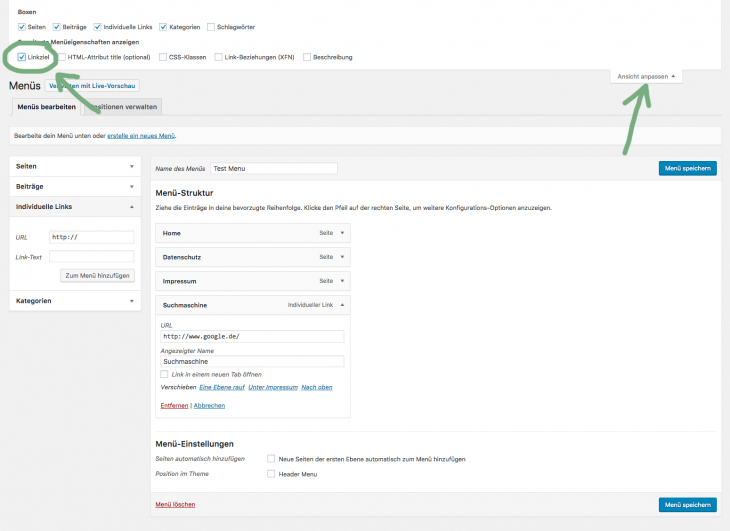
Klicke oben rechts in der Ecke auf „Ansicht anpassen“ und aktiviere anschließend die Checkbox „Linkziel“.

Step 3:
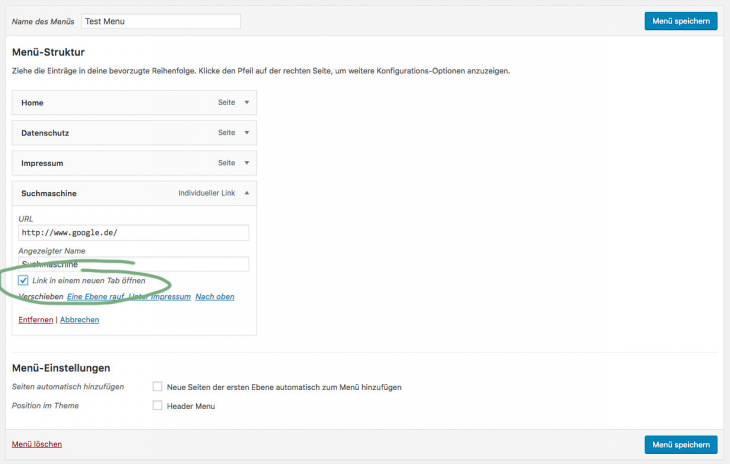
Aktiviere nun die Checkbox „Link in einen neuen Tab öffnen“ im Menü und speichere deine Einstellungen. Jetzt wird der Link in WordPress in einem neuen Tab geöffnet (target=“_blank“)

Wenn du die drei einfachen Steps befolgst fügst du ganz einfach das Attribut target blank einem Link im WordPress Menu hinzu. Im Grunde nicht zu kompliziert, denn wie in fast allen Fällen bietet WordPress einem mehr als man auf den ersten Blick annimmt.



Wow! so einfach! Danke sehr! 😀
Diese Optionen gibt es bei meinem WordPress (vanilla Installation) nicht.
Hi Mordpress,
dann schaue mal bitte in die functions.php ob da eventuell etwas deaktiviert ist, Kenne die WordPress Vanilla Installation nicht.
Lg Oli
Also dass das so einfach ist…. herzlichen Dank für deinen Tipp…
Hey Barbara,
sehr schön, dass dir der Artikel helfen konnte.
LG Oli
super, vielen Dank für die Info🤗 – so einfach
LG Moni🙈
DANKE, lieber Oli. Es hat sofort geklappt. Du weißt gar nicht, wie sehr Du mir damit geholfen hast! 😁
Hey U.K.
freut mich wenn ich dir helfen konnte.
LG Oli
Hey Mega!
LG Dominik
Hey Dominik,
danke für dein Kommentar 🙂
LG Oli
Vielen Dank für den Tip! Hat mir gerade sehr geholfen 🙂
Super. Vielen Dank. Gruss HR
Danke! WordPress könnte so einfach sein. Wenn sie nur nicht alles an so verschiedenen Orten verstecken würden….
Hey Lamsadivy,
Freut mich das ich dir mit dieser kurzen Anleitung helfen konnte.
LG Oli
DANKE!!!!!
Warum WP solche wichtigen Dinge immer wieder „ausblendet“ *kopfschüttel
Ich wusste, dass das „früher“ problemlos ging.
Dank deines Tipps ging es auch heute ganz problemlos.
Danke